All-in-one React development tool
Find and fix slow React components
Instead of dashboards and graphs, get real-time data in your IDE.
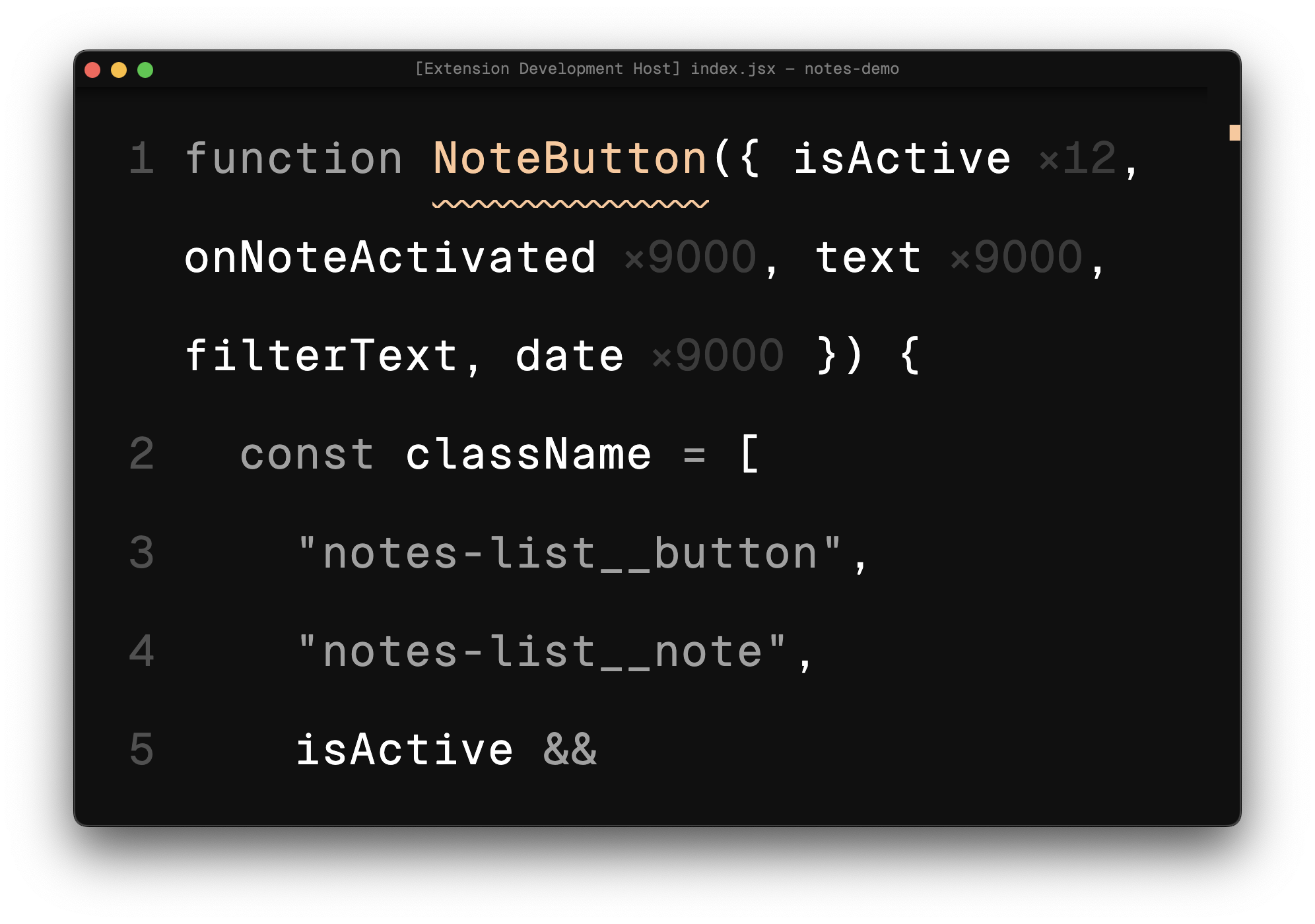
Get render information right in your code
Also tracked: bundle sizes, network requests, hooks, props, and more!

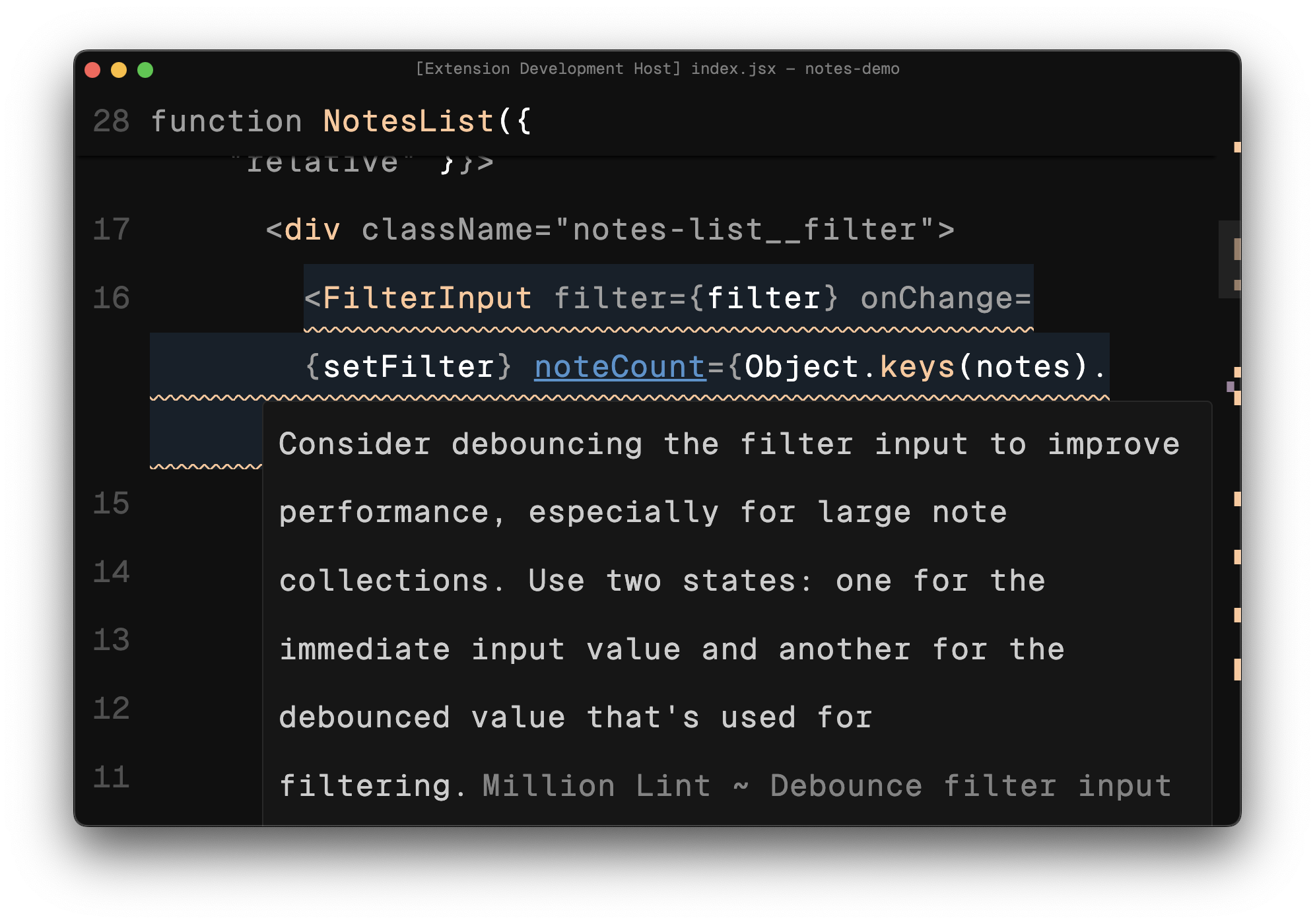
Use lint++ to help you fix slow code
Not sure how to optimize React components? Use lint++ to turn hours of debugging into minutes!